上篇文档介绍了hexo的建站与基础配置,hexo适合做博客日志平台,不适合做帮助系统。所以最后又看了mkdocs,最后经过评审选择了mkdocs作为帮助系统的写作平台。
什么是MkDocs
MkDocs 是一个基于Python构建的内容管理平台,它拥有丰富的主题,内容自定义性也强大,非常适合做一个帮助系统的建站工具,其中mkdocs的官网也是基于mkdocs去实现的。
使用MkDocs建站
使用mkdocs建站,一共有以下几个步骤
- 安装Python环境
- 安装mkdocs相关依赖
- 配置mkdocs基本信息
- 编译运行
安装Python环境
mkdocs支持Python2.6+的版本,为了方便管理依赖,我们可以直接使用Anaconda进行安装。
具体安装不在赘述,基本就是下一步交互式安装
- Windows:下载exe文件,双击下一步安装
- macOS:下载pkg文件,双击下一步安装
- Linux:执行安装脚本 sh Anaconda3-xxxx.xx-Linux-x86_64.sh
为了加速anaconda的下载,整理了以下几个anaconda的镜像网站,方便下载安装
- 清华大学开源软件镜像站:https://mirrors.bfsu.edu.cn/anaconda/archive/
- 北京外国语大学开源软件镜像站:https://mirrors.bfsu.edu.cn/anaconda/archive/
安装好Python后可以查看一下Python的版本与对应法发行方
# python 版本是3.9.13
➜ ~ python -V
Python 3.9.13
➜ ~
# 对应的发行商是Anaconda
➜ ~ python
Python 3.9.13 (main, Aug 25 2022, 18:29:29)
[Clang 12.0.0 ] :: Anaconda, Inc. on darwin
Type "help", "copyright", "credits" or "license" for more information.
>>>
安装mkdocs相关包
# 这里为了加速下载,使用了豆瓣的pip源
pip install --trusted-host pypi.douban.com -i http://pypi.douban.com/simple/ mkdocs
安装好之后可以验证一下是否安装成功,查看一下mkdocs的版本
➜ ~ mkdocs -V
mkdocs, version 1.4.2 from /opt/app/anaconda3/lib/python3.9/site-packages/mkdocs (Python 3.9)
使用mkdocs搭建第一个内容网站
建站命令
mkdocs new mkdocs-blog && cd mkdocs-blog对应的日志输出
➜ ~ mkdocs new mkdocs-blog && cd mkdocs-blog INFO - Creating project directory: mkdocs-blog INFO - Writing config file: mkdocs-blog/mkdocs.yml INFO - Writing initial docs: mkdocs-blog/docs/index.md ➜ mkdocs-blog ll total 8 drwxr-xr-x 3 tao.zeng staff 96B 3 12 18:16 docs -rw-r--r-- 1 tao.zeng staff 19B 3 12 18:16 mkdocs.yml运行mkdocs网站
mkdocs serve
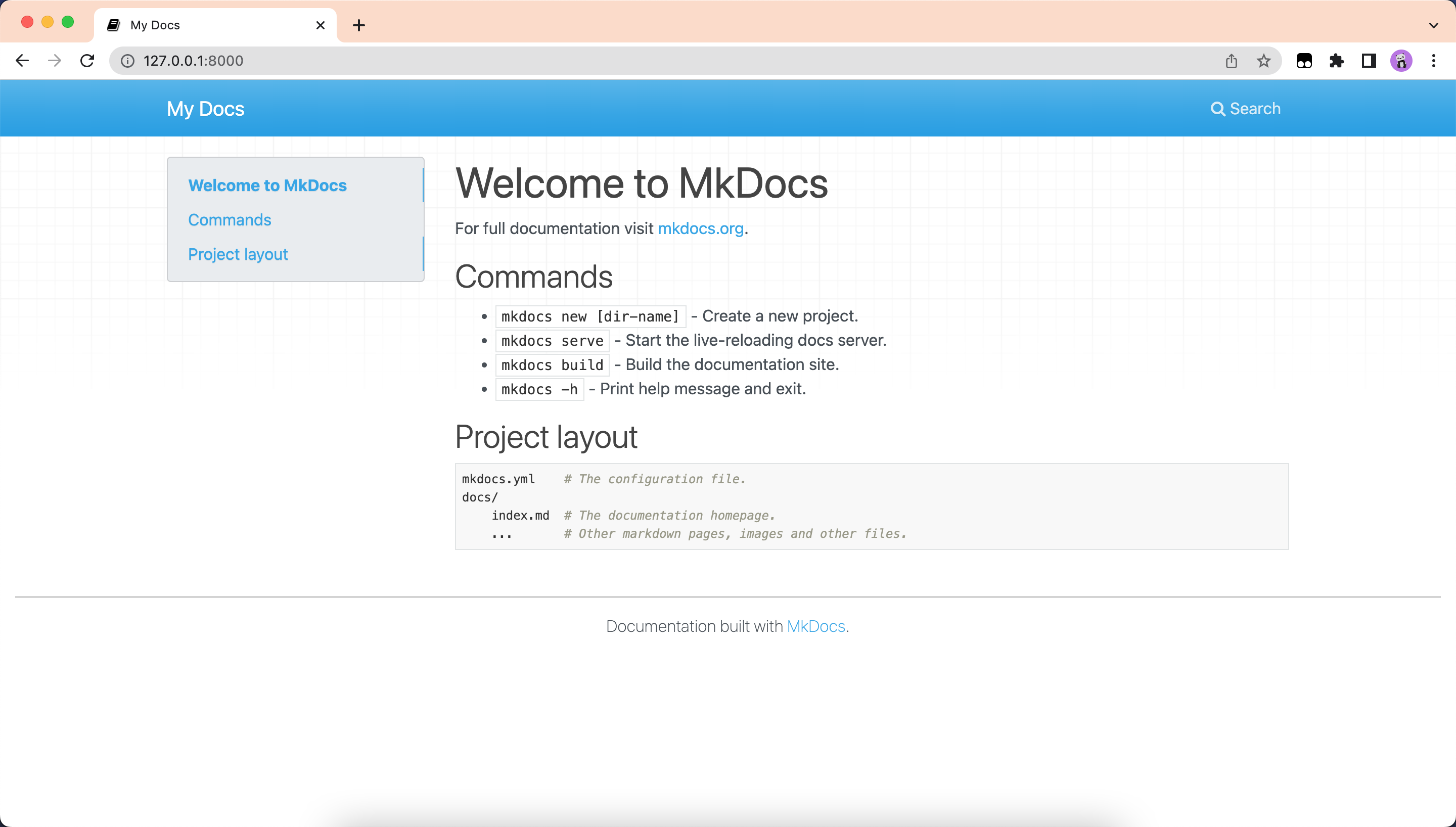
在浏览器中打开,只要看到这个首页,就证明我们的mkdocs已经正常运行。
mkdocs主题配置
mkdocs有比较丰富的主题,我个人比较倾向于Material for MkDocs (squidfunk.github.io),下面介绍一下这个主题的相关配置。
material-mkdocs是一个基于Google material design设计的一款主题,风格比较清新。
使用material-mkdocs主题也很简单,需要使用pip进行安装,这里也使用了豆瓣源
pip install --trusted-host pypi.douban.com -i http://pypi.douban.com/simple/ mkdocs-material
安装完成之后在 mkdocs.yml 中配置主题
theme:
# 配置主题
name: material
# 配置语言为中文,搜索框search就会变成搜索
language: zh
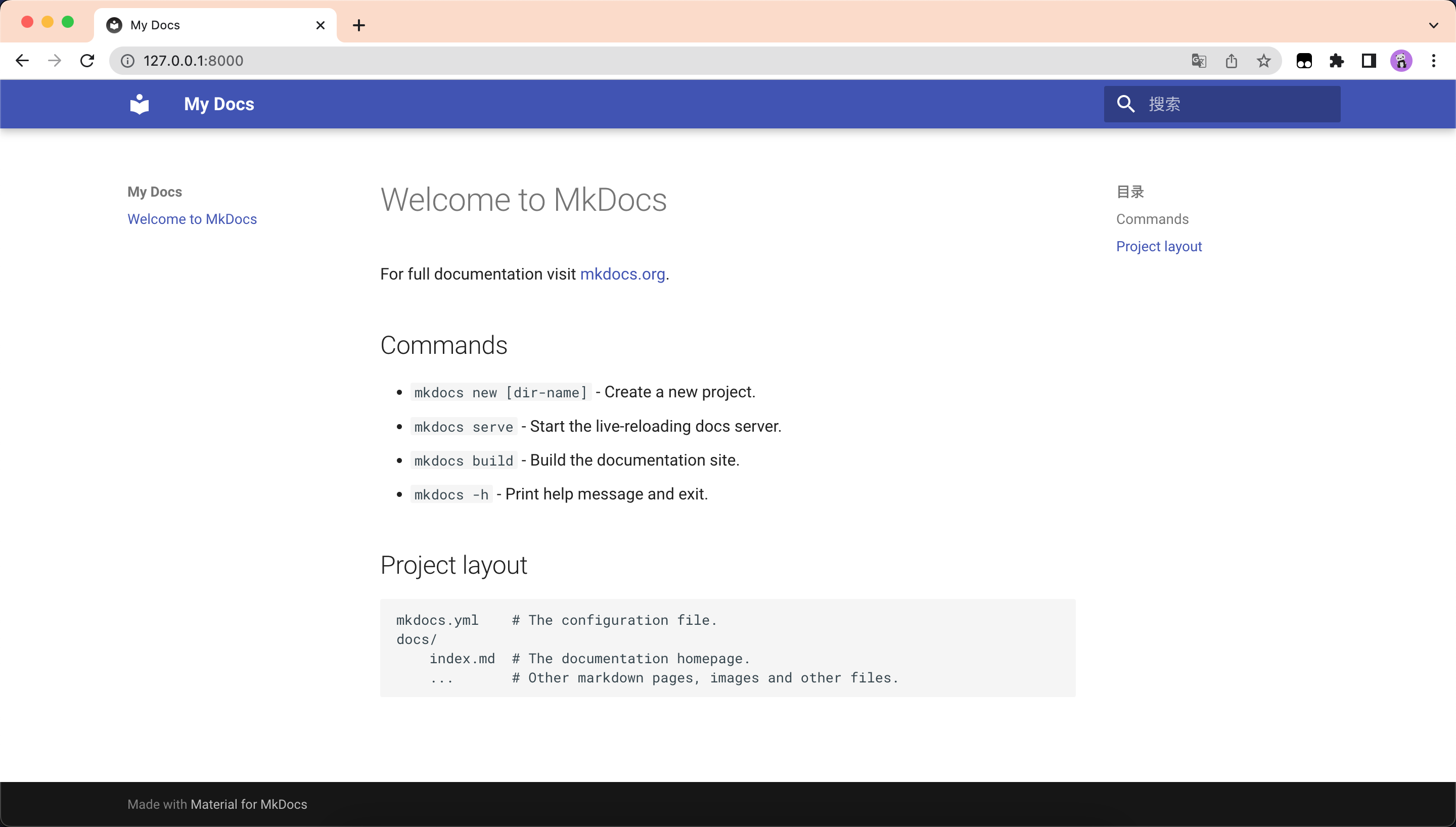
重启mkdocs服务,即可看到主题已经发生变化

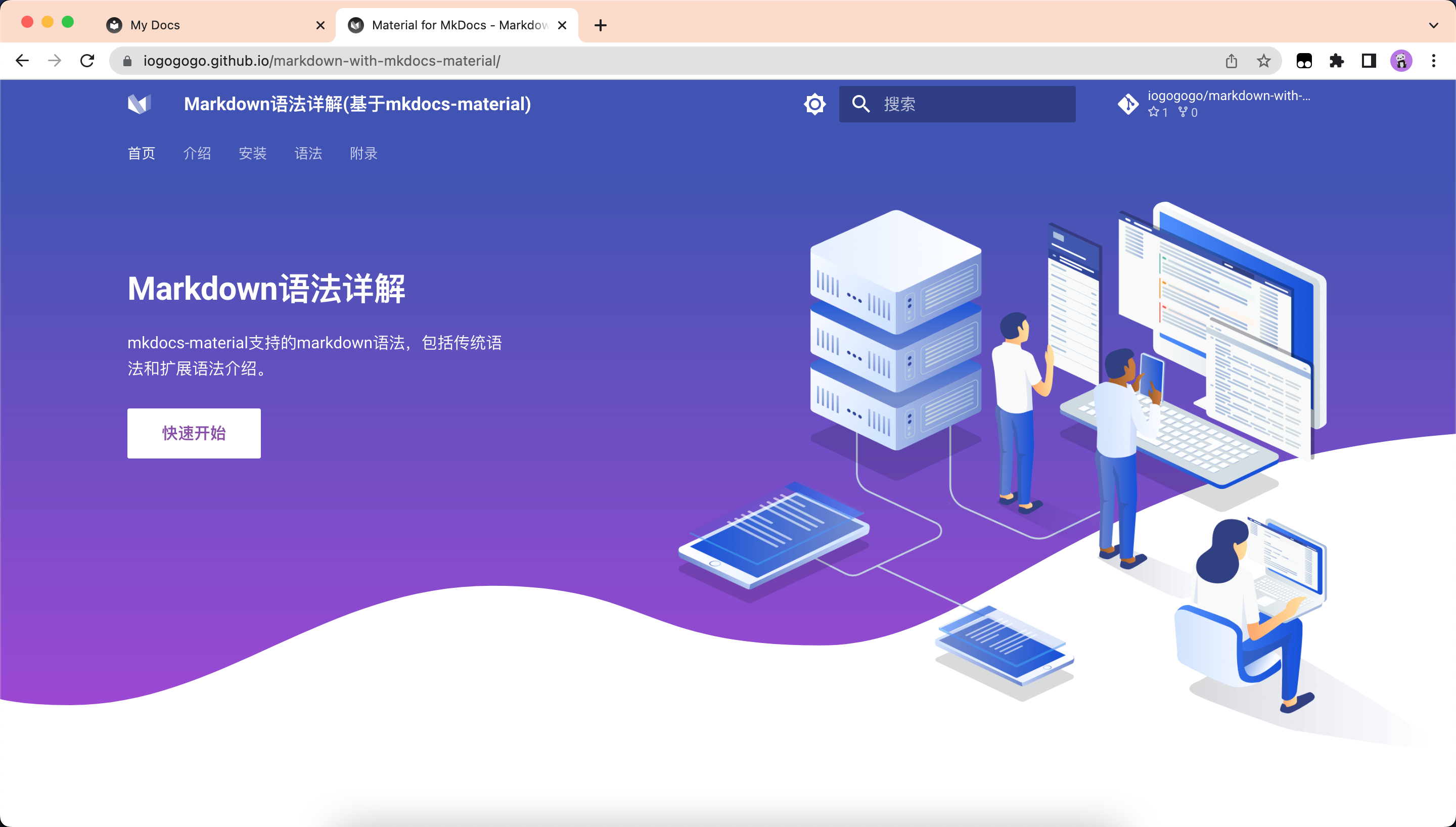
更多关于material-mkdocs的配置与他支持的markdown语法,请查看我的另外一个基于mkdocs的帮助文档:Material for MkDocs - Markdown语法详解(基于mkdocs-material) (iogogogo.github.io)
发布到GitHub-Pages
GitHub pages是一个github的静态资源托管服务,只需要把我们写好的程序进行打包上传到github,github就会帮我们进行代理访问,https://{username}.github.io/{repoName}
使用mkdocs发布到github pages只需要几步简单的配置即可完成,在 mkdocs.yml添加以下内容
# Project information
site_name: Markdown语法详解(基于mkdocs-material)
# 最终访问的地址,这个很重要,mkdocs会自动创建一个gh-pages的分支进行代码托管,repoNmae也关系到我们访问的contextPath
site_url: https://iogogogo.github.io/markdown-with-mkdocs-material
site_author: 曾涛
site_description: mkdocs-material支持的markdown语法,包括传统语法和扩展语法介绍。
# Repository
repo_name: iogogogo/markdown-with-mkdocs-material
# 源码git地址
repo_url: https://github.com/iogogogo/markdown-with-mkdocs-material
发布到github,等待几分钟就可以打开页面进行查看
这里以markdown-with-mkdocs-material示例,访问:https://iogogogo.github.io/markdown-with-mkdocs-material/
mkdocs gh-deploy --clean

发布到服务器
mkdocs也提供静态资源包,可以将静态资源包通过服务器进行代理访问,比如通过Nginx进行代理
执行打包命令,会生成一个site文件夹,这个文件夹就是前端静态资源
mkdocs build --clean
使用Nginx进行静态资源代理,Nginx参考配置
server {
# 客户端访问端口
listen 8000;
# 客户端访问域名
server_name 127.0.0.1;
# 静态资源根目录
root /Users/xxx/share/opensource/mkdocs-blog/site;
gzip_types text/plain application/javascript text/css image/svg+xml;
gzip_proxied no-cache no-store private expired auth;
gzip_static on;
#brotli_static on;
gunzip on;
location = / {
index index.html;
}
}
总结
mkdocs整体来说比hexo更加简单,也更加适合做帮助类网站的建站工具。
不过也有个明显的缺点就是目录不支持自动创建,需要手动进行维护,但是对于个人来说,这个不算是太严重的问题,因为写的文档需要放在某个目录下,自己应该是清楚的,只是做了一个配置而已。
在下一篇文章我将按照自己的理解,来讲讲如果是团队写作,使用mkdocs应该怎么进行协作,以及需要注意的点,敬请期待。



