最近产品在做帮助手册的编写,在技术选型上有几个大概的方向,倾向于开源或者自建搭建一套类似的写作平台,经过一周左右的调研,找了几个开源产品和于前端开发沟通,最终选择使用开源的工具进行建站写作,Nginx代理帮助静态资源展示。
其中核心的诉求有几个
写作简单,容易上手
可以支持协作,因为我们写作的人比较多
不要有数据库,因为有数据库就牵扯到后端服务比较麻烦
最终找的开源建站工具主要有:Hexo、GitBook、MkDocs、WordPress。
每一个工具都很优秀,下面做了一个简单对比(基于个人理解)
| 工具 | 特点 | 优点 | 缺点 |
|---|---|---|---|
| hexo | 基于nodejs,渲染Markdown文件展示 | 写作简单,编译和响应速度快 | 无明显短板,可能就是node版本坑比较多 |
| gitbook | 基于nodejs,渲染Markdown文件展示 | 写作简单 | 目录需要自己维护、node版本坑比较多、官网不维护停更 |
| mkdocs | 基于Python,渲染Markdown文件展示 | 写作简单,编译和响应速度快 | 目录需要自己维护 |
| WordPress | - | - | 需要数据库 |
下面先介绍一下hexo
什么是hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
适用场景
hexo很优秀,作为个人写作博客应该算是比较方便的一个工具,目前我的博客就是基于hexo搭建的
但是hexo不太适合帮助类文档网站的构建
- 菜单结构单一,可定制性不强
- 协作不方便,虽然可以依赖git,但不是所有人都会使用git工具
图片处理不友好,最后找到了解决办法,所以这个不算是缺点了。
使用hexo建站
hexo安装
hexo依赖于nodejs,所以在按照hexo之前需要安装nodejs,从Node.js (nodejs.org)官网下载对应的安装包,安装即可。
Mac:下载pkg文件,双击下一步安装
Windows:下载exe文件,双击下一步安装
Linux:下载tar.zx安装包文件,解压安装配置环境变量
# 设置环境变量 echo 'export NODEJS_HOME=/opt/app/node-v18.14.0-linux-x64' >> /etc/profile echo 'export PATH=$NODEJS_HOME/bin:$PATH' >> /etc/profile source /etc/profile && node -v && npm -v
安装好node之后,安装hexo只需要执行以下命令即可 文档 | Hexo
sudo npm install -g hexo-cli
安装完成之后,查看hexo版本,验证是否安装成功
➜ ~ hexo version
hexo-cli: 4.3.0
os: darwin 21.6.0 12.5
node: 13.14.0
v8: 7.9.317.25-node.32
uv: 1.37.0
zlib: 1.2.11
brotli: 1.0.7
ares: 1.16.0
modules: 79
nghttp2: 1.40.0
napi: 6
llhttp: 2.0.4
openssl: 1.1.1g
cldr: 36.1
icu: 66.1
tz: 2019c
unicode: 13.0
➜ ~
如果npm安装缓慢,可以设置一下淘宝的镜像源
# 设置淘宝镜像源
npm config set registry https://registry.npm.taobao.org
# 还原配置
npm config set registry https://registry.npmjs.org
校验npm镜像源是否配置成功
# 配置之前
➜ ~ npm config get registry
https://registry.npmjs.org/
# 配置之后
➜ ~ npm config set registry https://registry.npm.taobao.org
➜ ~ npm config get registry
https://registry.npm.taobao.org/
➜ ~
hexo建站
执行
hexo init blog,它会从github上拉取一个模板项目,有可能网络问题导致下载失败,可以试试直接下载模板压缩包文件自己解压也是可以的。模板压缩包:https://github.com/hexojs/hexo-starter/archive/refs/heads/master.zip
进入blog目录,安装npm依赖,执行
npm install安装依赖文件# 进入blog目录并安装npm依赖 cd blog && rm -rf node_modules && npm install --force运行
hexo s,就可以打开http://localhost:8082/看到我们的第一个博客项目了# -p 8082 指定端口为8082运行 hexo s -p 8082
hexo配置
安装好hexo后下一步就是进行基础配置和写作了,下面介绍一些比较常用的插件和配置
常用插件
图片资源路径转换:
npm install hexo-asset-img --save可实现 Typora 等 Markdown 编辑器预览 与 Hexo 发布预览 均能正常显示图片
全局搜索:
npm install hexo-generator-json-content --save用于生成静态站点数据,提供搜索功能的数据源。
常用配置
hexo-asset-img 插件搭配typora实现编辑于发布图片实时展示。
参考文档
Hexo + Typora + 开发Hexo插件 解决图片路径不一致 - 腾讯云开发者社区-腾讯云 (tencent.com)
-
hexo-renderer-marked 3.1.0 引入了一个新的选项,其允许你无需使用
asset_img标签插件就可以在 markdown 中嵌入图片。
安装
hexo-asset-img插件hexo配置中将
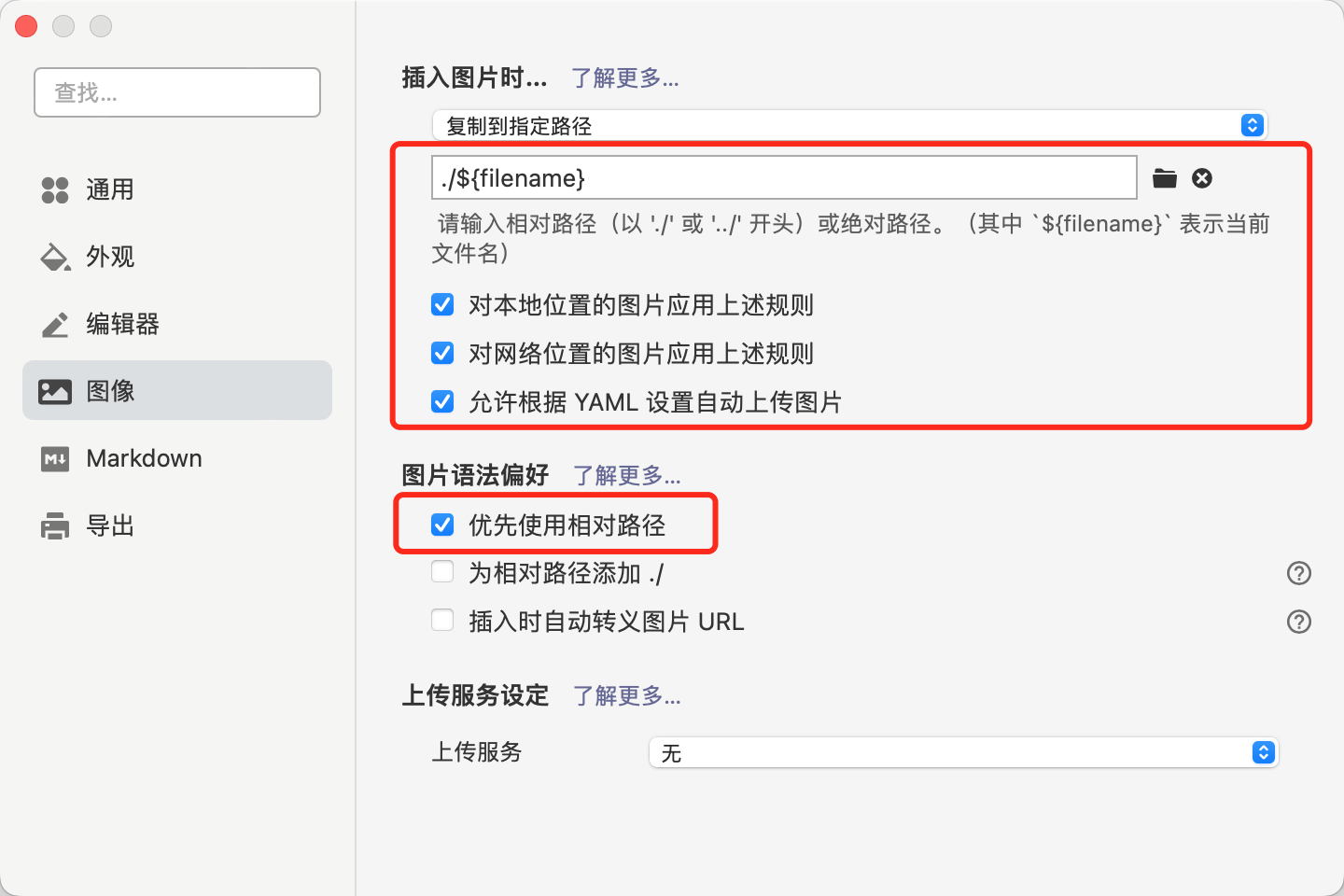
post_asset_folder开启post_asset_folder: truetypora进行以下配置:

通过以上配置之后,使用typora进行写作时,只需要将图片复制进文章,typora可以进行实时预览查看,在运行时也不需要关注图片资源路径,为写作带来很大的便利性。
其他配置
hexo常用的就是主题相关配置了,快去找一个适合自己的主题并进行美化吧。Themes | Hexo
总结
本文主要介绍了hexo建站和在写作时图片的处理方案,hexo作为博客日志类建站工具非常合适,入门简单学习成本也低。



